ubuntu系统部署Tomcat服务
目录:
环境说明:
操作系统:ubuntu 18.0.4
Tomcat版本:Tomcat 9
部署Tomcat时,您要确保已成功配置好了Java环境,配置Java环境请参考:Win10系统配置Java开发环境 - Roookie博客 | 记录 · 收纳 · 分享 (wlplove.com)
1. 从Tomcat官网下载
Tomcat官网:Apache Tomcat® - Welcome!
Tomcat 9:Apache Tomcat® - Apache Tomcat 9 Software Downloads
Tomcat 8:Apache Tomcat® - Apache Tomcat 8 Software Downloads
Tomcat 7:Apache Tomcat® - Apache Tomcat 7 Software Downloads

这里以Tomcat 9作为例子来说明
2. 解压Tomcat安装文件
找到下载的tomcat9安装文件,解压到/usr/目录下:
# 先进入/usr/目录下:
cd /usr/
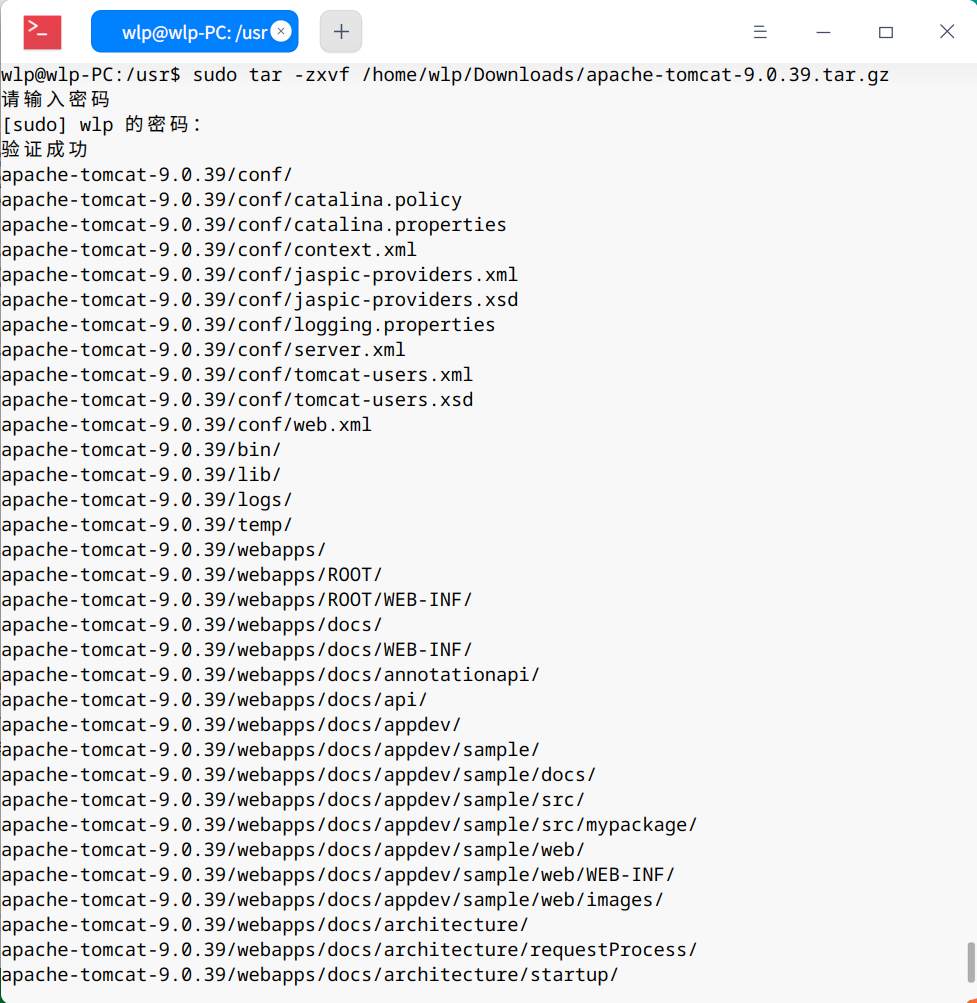
# 解压Tomcat安装包,这里根据自己的情况更改路径,我下载的Tomcat的路径是/home/wlp/Downloads/apache-tomcat-9.0.39.tar.gz:
sudo tar -zxvf /home/wlp/Downloads/apache-tomcat-9.0.39.tar.gz
解压后的文件名为apache-tomcat-9.0.39,有点长,为方便配置,这里将文件夹名修改为Tomcat-9:
sudo mv apache-tomcat-9.0.39 Tomcat-9
3.修改环境变量:
修改/etc/profile文件:
sudo nano /etc/profile在打开的页面最后加入:
export CATALINA_HOME=/usr/Tomcat-9
然后ctrl + o保存,ctrl + x退出
# 使配置生效
source /etc/profile安装好之后,Tomcat还无法访问,还需要配置两个文件
4. 修改文件配置
进入Tomcat-9安装目录:
cd Tomcat-9修改安装目录下的两个文件,允许访问主机ip地址的正则表达式:
#修改webapps/manager/META-INF/context.xml:
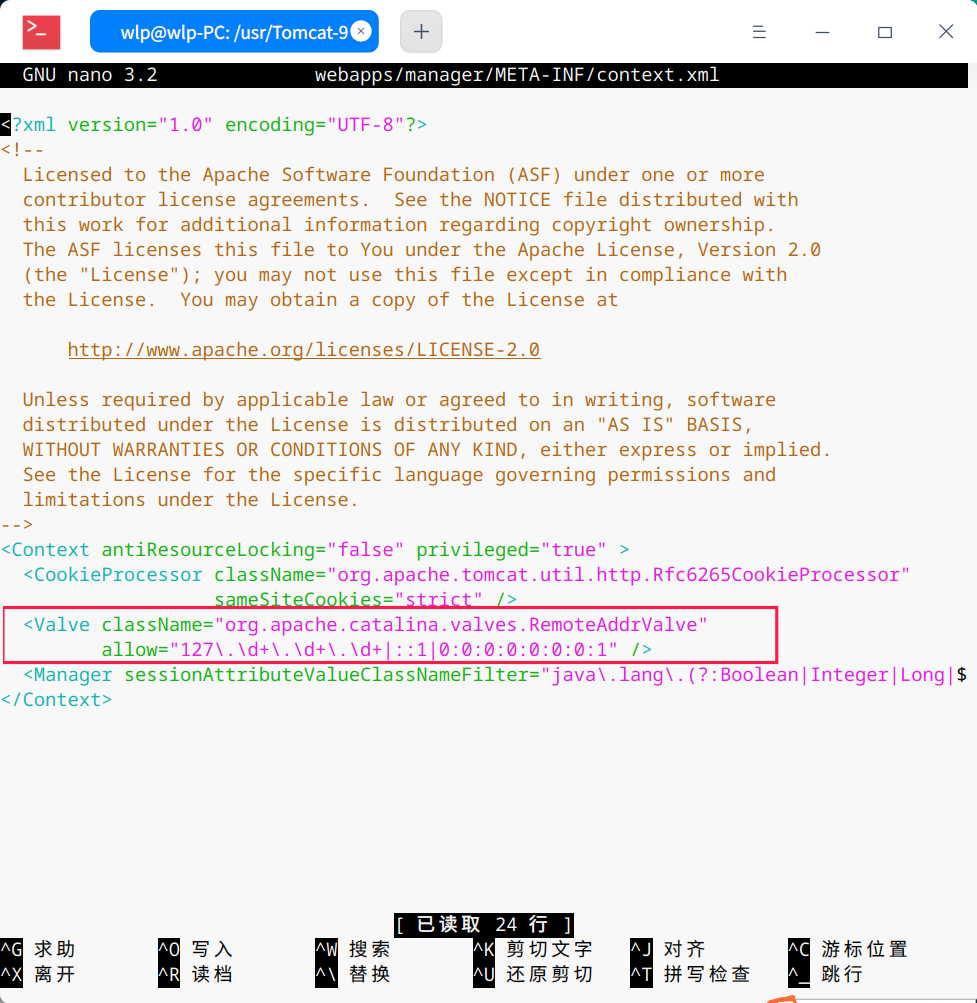
sudo nano webapps/manager/META-INF/context.xml
#修改webapps/host-manager/META-INF/context.xml:
sudo nano webapps/host-manager/META-INF/context.xml打开两个文件找到以下内容:
<Valve className="org.apache.catalina.valves.RemoteAddrValve" allow="127\.\d+\.\d+\.\d+|::1|0:0:0:0:0:0:0:1" />修改为:
<Valve className="org.apache.catalina.valves.RemoteAddrValve"
allow="127\.\d+\.\d+\.\d+|::1|0:0:0:0:0:0:0:1|192\.\d+\.\d+\.\d+" />

正则表达式中的点是特殊字符,需要用“\."进行转义 (\写的时候是两个,显示为一个,因为这个字符也是特殊字符)
5. 启动Tomcat服务
# 进入Tomcat安装目录下的bin文件夹中:
cd bin此时可能会出现这样的情况,如果没有即可跳过这步:

这是由于Tomcat-9文件夹读写权限不足,只要设置一下读写权限就可以了,回到上层目录,执行修改权限命令:
# 返回上层目录:
cd ..
# 修改权限:
sudo chmod 775 -R Tomcat-9再重新进入Tomcat-9/bin目录:
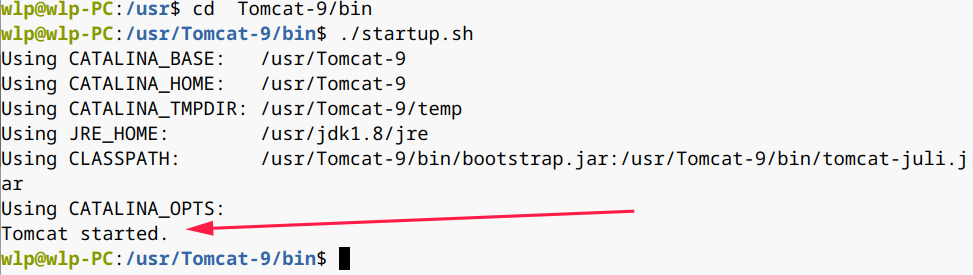
cd Tomcat-9/bin运行启动脚本:
./startup.sh
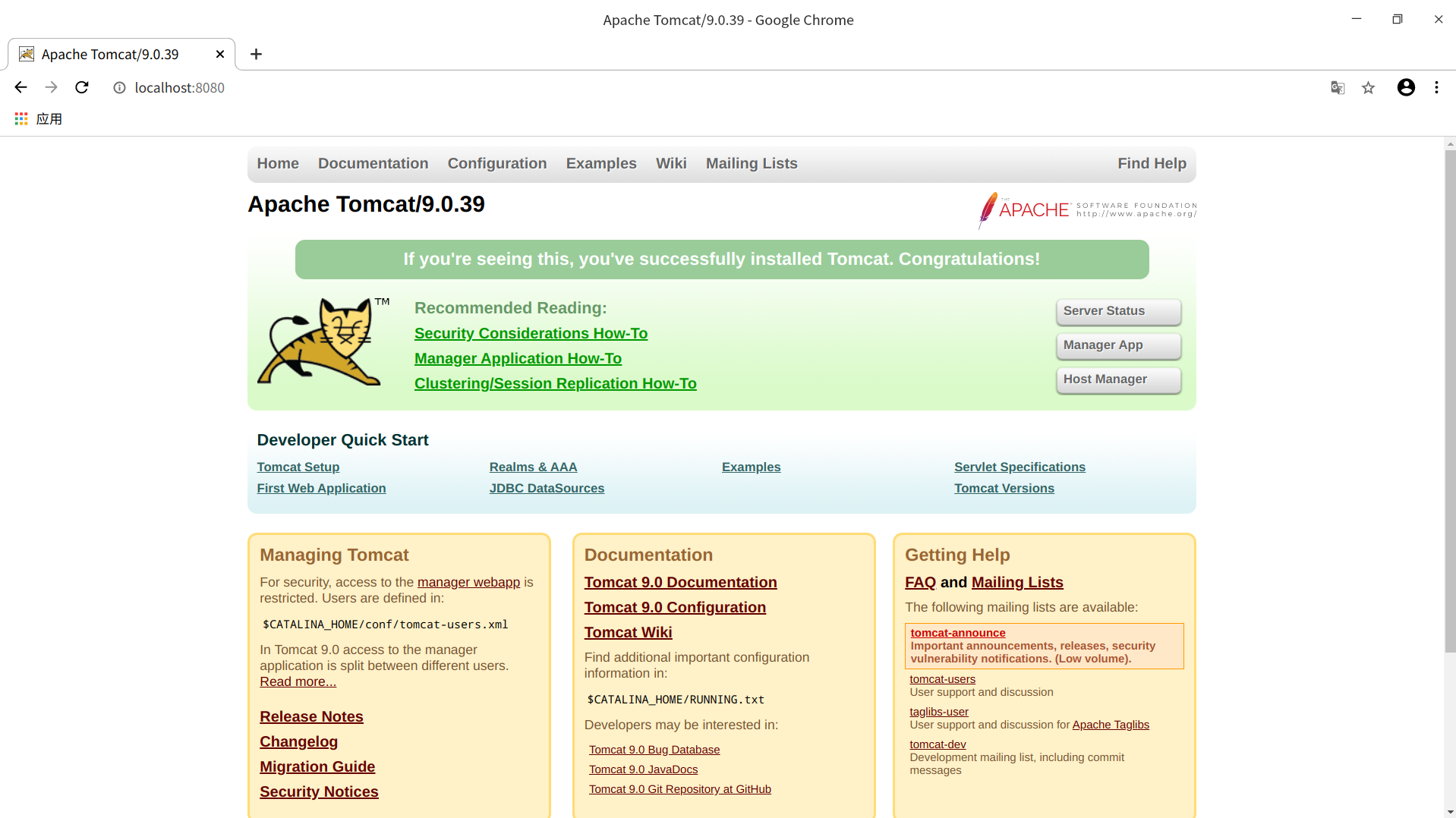
成功启动Tomcat服务,此时打开浏览器输入:
localhost:8080如果前面配置没有错误的话,就会进入到Tomcat首页

6. 创建项目目录
在Tomcat的webapps目录下创建一个test文件夹,就可以作为项目的目录
# 创建test文件夹:
sudo mkdir webapps/test
cd webapps/test
# 在里面创建一个test.html:
sudo touch test.html
# 编辑test.html
sudo nano test.html向test.html添加以下内容:
<html>
<meta charset="utf-8"></meta>
<title>这是测试项目</title>
<body>
<h1>项目创建成功!</h1>
</body>
</html>然后ctrl + o保存,ctrl + x退出
通过以下地址访问:
localhost:8080/test/test.html即可看到设置的项目文件的显示效果。






评论 (0)