前排提示:
本篇博客篇幅较长,建议结合目录查看!
目录:
Flex 布局有时候会用到,但是始终分不清楚其中的部分属性及其含义,所以用这篇博客专门总结一下 Flex 布局。
特别说明:博主初入门 Flex 布局看的是Flex 布局教程:语法篇 - 阮一峰的网络日志 (ruanyifeng.com)这篇教程,教程整体上条理清晰,讲得通俗易懂,但是不太方便快速查阅相关属性。因此本篇博客将以这篇教程为基础(所以不可避免地在文章结构与部分内容上可能会与教程有很大部分相似),以我自己的理解重新总结一遍 Flex 布局,以方便我自己查阅。如果您认为本篇博客讲的不够清楚,建议您参考教程原文。
另外,关于 Flex 布局中的属性效果演示,推荐看这个视频:
0x01. Flex 布局简介
网页布局的传统解决方案,基于盒状模型,依赖 display 属性 + position 属性 + float 属性。它对于那些特殊布局非常不方便,比如,垂直水平居中就不容易实现。
2009年,W3C 提出了一种新的方案—— Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持。
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
简单来说,Flex 布局可以极大地改善对于父元素和多个子元素进行布局的难度。
如何应用 Flex 布局
刚开始接触到 Flex 布局的时候,那么多的属性及其含义倒不是首要问题,最大的问题是不知道如何去应用 Flex 布局。
其实给一个元素添加 Flex 布局很简单,只需要在 CSS 代码中设置其 display 属性为 flex 或者 inline-flex 即可。其中,对于Webkit 内核的浏览器,还必须加上-webkit前缀。
对于div、p、form、ul、ol等这些块状元素,使用 Flex 布局的方式为(以 div 为例):
div{
display:flex;
display:-webkit-flex
}对于诸如 span 等行内元素来说需要将属性值更换为 inline-flex:
span{
display:inline-flex;
display:-webkit-inline-flex;
}注意:设置 Flex 布局以后,子元素的
float、clear和vertical-align属性将失效。
0x02. 基本概念
将采用了 Flex 布局的元素称为 Flex 容器(flex container)。它的所有子元素将自动成为容器成员,成为 Flex 项目(flex item)。
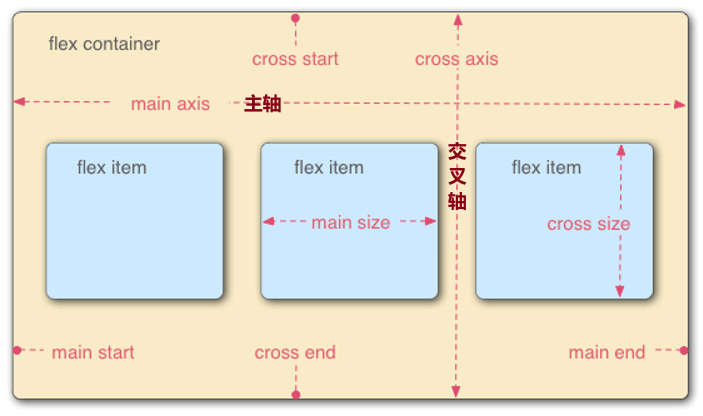
在 Flex 容器中,默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)(不知道为什么会起这么奇怪的名字)。

其中,主轴的开始位置叫做 main start,结束位置叫做 main end;而交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
子元素默认沿主轴排列,单个子元素所占的主轴空间叫做 main size,占据的交叉轴空间为 cross size。
以上就是在 Flex 布局中涉及到的一些基本概念。
除了基本概念之外,还有许多 Flex 布局会用到的属性,根据这些属性的使用位置可以简单将其分为两类,分别是应用在父元素(容器)上的属性和应用在子元素(项目)上的属性。下面分别对其进行简单的介绍与解释。
0x03. 用于父元素的属性
3.1、flex-direction
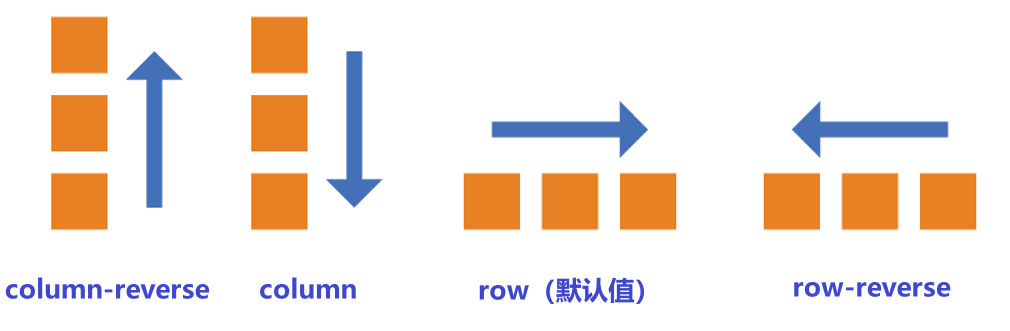
flex-direction属性决定主轴的方向,表现就是 Flex 容器中子元素的排列方向(比如说横向或纵向)。
属性取值
默认值为 row。
| 属性名 | 含义 |
|---|---|
| row(默认值) | 主轴为水平方向,起点在左端 |
| row-severse | 主轴为水平方向,起点在右端 |
| column | 主轴为垂直方向,起点在上边 |
| column-reverse | 主轴为垂直方向,起点在下边 |
图示说明

CSS代码
.box {
flex-direction: row | row-reverse | column | column-reverse;
}3.2、flex-wrap
默认情况下,子元素都排在一条轴线上。
当子元素多到一条轴线排列不下的时候,用 flex-wrap 就可以定义这些子元素换行的形式,比如顺序、倒序之类的。
属性取值
默认取值为 nowrap,即不换行。
| 属性名 | 作用 |
|---|---|
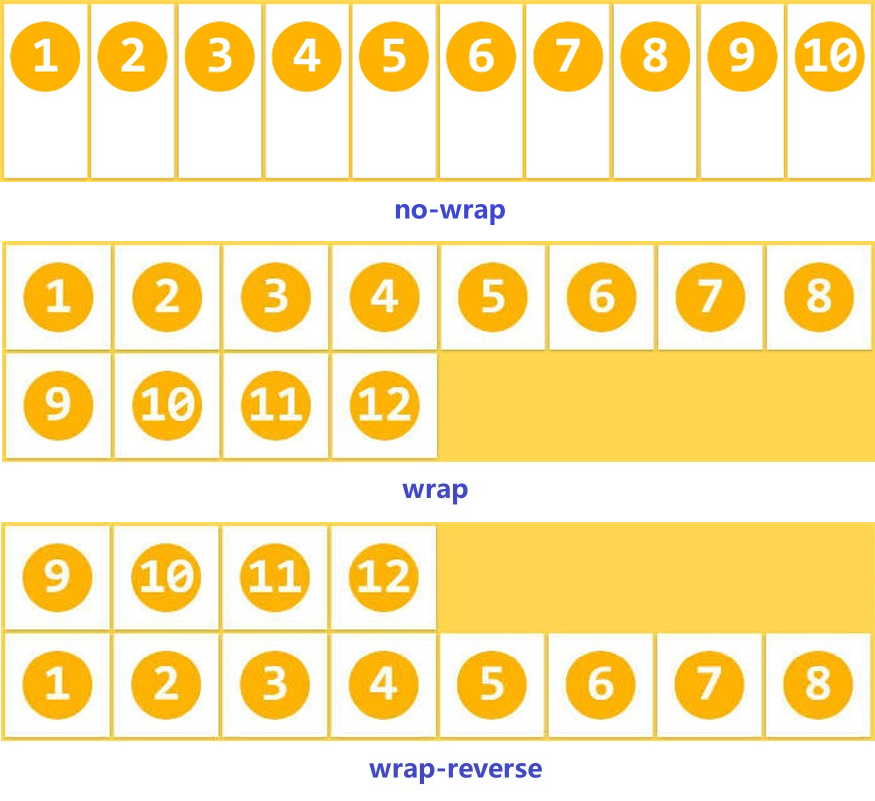
| nowrap(默认) | 不换行 |
| wrap | 换行,第一行在上方 |
| wrap-reverse | 换行,第一行在下方 |
图示说明

CSS代码
.box {
flex-wrap: nowrap | wrap | wrap-reverse;
}3.3、flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 的缩写形式。
默认值为 row nowrap。
3.4、justify-content
justify-content 属性定义了子元素在主轴上的对齐方式(比如靠左/右/上/下、居中等等)。
注意:这个属性与
flex-direction有区别,不能混淆。
属性取值
默认值为 flex-start。
| 属性名 | 作用 |
|---|---|
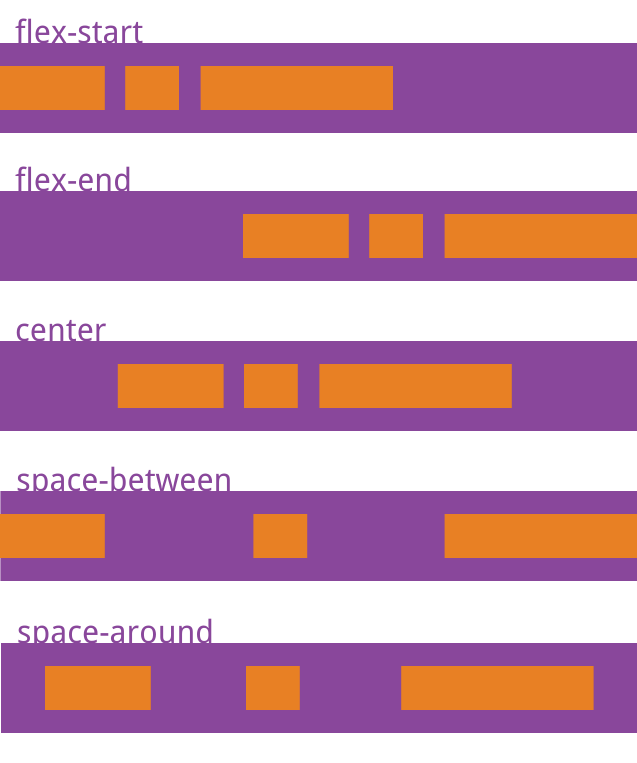
| flex-start(默认) | 左对齐 |
| flex-end | 右对齐 |
| center | 居中 |
| space-between | 两端对齐,子元素之间的间隔相等 |
| space-around | 每个子元素两侧的间距相等 |
| space-evenly | 子元素之间的间隔和子元素与边框的间隔相等(兼容性较差) |
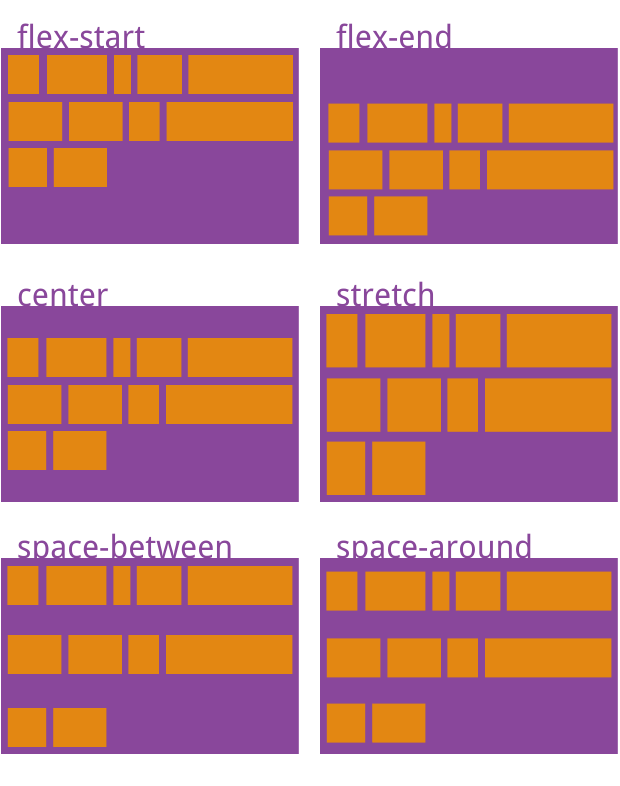
图示说明

CSS代码
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}3.5、align-items
align-items 属性定义子元素在交叉轴上的对齐方式(与 justify-content 属性类似)。
属性取值
默认值为 stretch。
| 属性名 | 作用 |
|---|---|
| stretch(默认) | 表示如果子元素未设置高度或设为auto,将占满整个容器的高度 |
| flex-start | 从交叉轴的起点对齐 |
| flex-end | 从交叉轴的终点对齐 |
| center | 从交叉轴的中点对齐 |
| baseline | 按照子元素的第一行文字的基线对齐 |
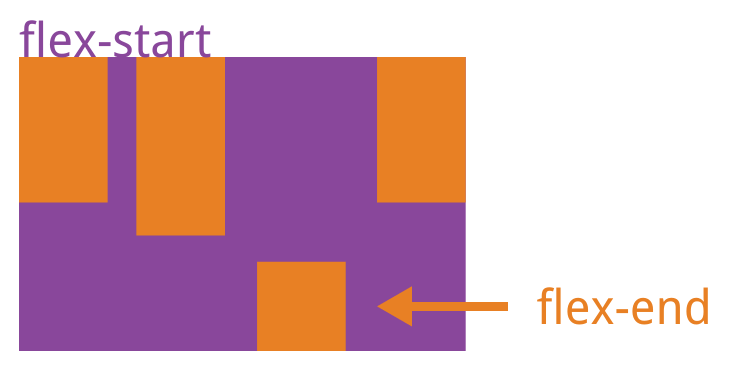
图示说明

CSS代码
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}3.6、align-content
align-content 属性定义了多根轴线的对齐方式。如果子元素只有一根轴线,则属性不起作用。
属性取值
默认值为 stretch。
| 属性名 | 作用 |
|---|---|
| flex-start | 沿交叉轴的起点对齐 |
| flex-end | 沿交叉轴的终点对齐 |
| center | 沿交叉轴的中点对齐 |
| space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布 |
| space-around | 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍 |
stretch(默认值) |
轴线占满整个交叉轴 |
图示说明

CSS代码
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}0x04. 用于子元素的属性
4.1、flex-grow
元素布局时经常会出现这样的情况,当所有子元素水平排列时的宽度之和(或者纵向排列时的高度之和)小于父元素的宽度(高度)时,则当前父元素在这个方向上就会出现剩余空间。那么此时就可以用 flex-grow 属性来分配这些剩余空间,以使子元素完全填充父元素。
属性取值
flex-grow 属性的值是一个数字,没有单位。
默认值为0,表示如果存在剩余空间,也不会放大子元素的宽度(或高度)。
-
当给子元素的
flex-grow属性值设置为一样时,表示平均分配这个方向上的宽度(高度),可以利用这点来给元素做等宽布局。 -
如果一个子元素的
flex-grow属性为2,其他子元素都为1,则前者占据的剩余空间将比其他项多一倍。 -
注意:当子元素的宽度/高度(width/height)属性与
flex-grow同时存在时,元素最终的宽度/高度将由flex-grow属性来决定。
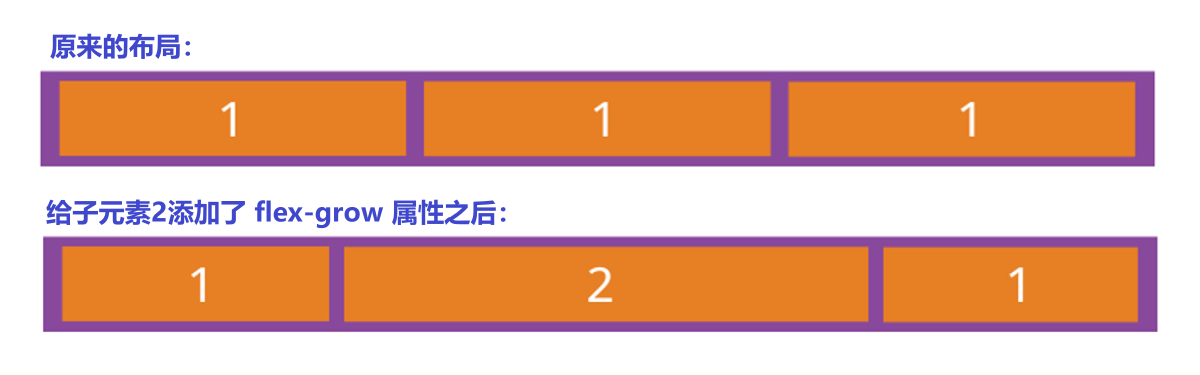
图示说明

CSS代码
.item {
flex-grow: <number>; /* default 0 */
}4.2、flex-shrink
这个属性的含义与 flex-grow 相反,当剩余空间较小不足以容纳所有子元素时,就可用这个属性指定某个子元素的缩小比例。
属性取值
类似 flex-grow,flex-shrink 属性的值也是一个数字。该属性默认值为1,即如果空间不足,该子元素将缩小。
-
如果所有子元素的
flex-shrink属性都为1,当空间不足时,这些子元素都将等比例缩小。 -
如果一个子元素的
flex-shrink属性为0,其他子元素属性为1,则空间不足时,前者不缩小。 -
负值对该属性无效。
图示说明

CSS代码
.item {
flex-shrink: <number>; /* default 1 */
}4.3、flex-basis
flex-basis属性定义了在分配多余空间之前,子元素占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。
属性取值
默认值为 auto,即子元素本来的大小。
flex-basis 属性值可以设置成与 width 或者 height 属性一样的值,则子元素将占据固定空间。
CSS代码
.item {
flex-basis: <length> | auto; /* default auto */
}4.4、flex
类似于前面的 flex-flow 属性,flex 属性是 flex-grow、flex-shrink 和 flex-basis 这几个属性的缩写形式。后两个属性(flex-shrink 和 flex-basis)可选。
默认值为“0 1 auto”。
4.5、align-self
align-self 属性允许某个子元素有与其他子元素有不一样的对齐方式,设置了这个属性之后,将会覆盖父元素的 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 strech。
属性取值
该属性的取值除了 auto ,其余的与 align-self 属性的取值相同。
| 属性名 | 作用 |
|---|---|
| auto(默认) | 继承父元素的 align-items 属性 |
| flex-start | 沿交叉轴的起点对齐 |
| flex-end | 沿交叉轴的终点对齐 |
| center | 沿交叉轴的中点对齐 |
| baseline | 按照子元素的第一行文字的基线对齐 |
| stretch | 如果子元素未设置高度或设为auto,将占满整个容器的高度 |
图示说明

CSS代码
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}4.6、order
order 属性可以很方便地定义子元素的排列顺序,而不用去调整 HTML 代码中元素的代码顺序。
属性取值
默认值为0。
属性取值为数字,数字数值越小,则子元素排列越靠前。
0x05. 简单应用
其中最直观的应用就是将一个元素进行垂直水平方向的居中,且不管页面变化,依然能够生效。以 div 为例进行说明:
<html>
<head>
<style>
body{
background-color:#ccc;
display:flex;
justify-content:center;
align-items:center;
}
div{
border:3px solid #000;
background-image: linear-gradient(to right, #a18cd1, #fbc2eb);
border-radius: 10px;
width: 20%;
height: 40%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>预览效果:
在使用 Flex 布局方式进行垂直水平方向的居中布局时,只需要给父元素添加 Flex 布局方式,然后将 justifu-content 与 align-items属性值都设为 center 即可,不仅设置起来简单,还能保持良好的兼容性。
参考资料:
Flex 布局教程:语法篇 - 阮一峰的网络日志 (ruanyifeng.com)
Flex 布局教程:实例篇 - 阮一峰的网络日志 (ruanyifeng.com)
Bilibili视频链接:20分钟掌握CSS Flex布局 - bilibili






评论 (0)