目录:
一、说明
页面中存在四个div元素,实现以下效果:
- 当鼠标放置在div元素上面的时候,元素呈现平滑放大效果;
- 鼠标点击任意一个元素,元素变大,周围出现阴影,表现出被选中的效果
演示效果如下,鼠标点击即可选中或者用按钮进行多选:
二、代码实现
提前导入jQuery文件:
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>1.HTML代码
<h2>用jQuery实现元素被点击选中的效果</h2>
<div class="box">
<div>元素1</div>
<div>元素2</div>
<div>元素3</div>
<div>元素4</div>
<button id="all-selected">全选/取消全选</button>
</div>2.CSS代码
<style>
h2 {
text-align: center;
}
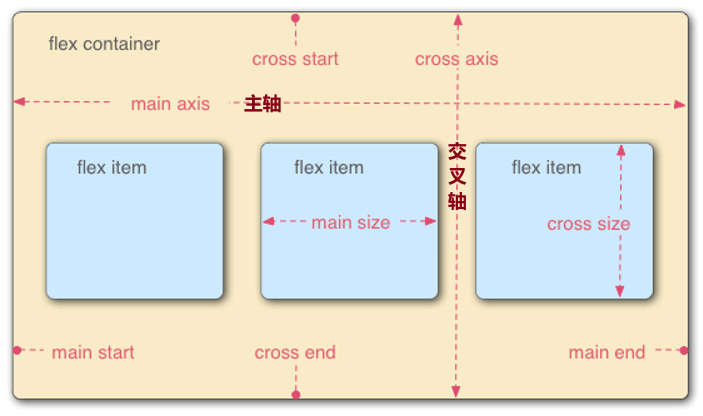
.box{
display:flex;
border:1px solid #aaabad;
width:700px;
margin:auto;
}
/*给盒子设置样式*/
.box>div {
border: 3px solid dodgerblue;
margin: 30px auto;
padding: 15px;
border-radius: 10px;
/* 定义元素的变化参数,持续时间0.5s,元素所有属性都变化 */
transition: all 0.5s;
-webkit-transition: all 0.5s;
-ms-transition: all 0.5s;
-moz-transition: all 0.5s;
}
/*为盒子添加伪类,实现鼠标放到元素上的效果*/
.box>div:hover {
/* 定义变化的效果,盒子的长和宽均变为原来的1.2倍 */
transform: scale(1.2, 1.2);
}
/* 元素被选中时的效果 */
.selected {
box-shadow: 0 0 15px deepskyblue;
/* 定义变化的效果,盒子的长和宽均变为原来的1.2倍 */
transform: scale(1.2, 1.2);
}
#all-selected {
width:100px;
height:35px;
border-radius:5px;
display:inline-block;
margin: 40px 25px 25px;
transition:all 0.5s;
}
#all-selected:hover{
background-color:#c9c9c9;
}
</style>3.JS代码
<script>
// 设置一个变量symbol,来判断当前的状态是否为选中
let symbol = true;
$(document).ready(function () {
// 为box盒子添加点击事件
$(".box>div").click(function () {
if (symbol === true) {
// 当symbol的值为true时,为点击的元素添加"selected"属性
$(this).addClass("selected");
// 同时symbol的值取反
symbol = false;
} else {
// 当symbol的值为false时,移除"selected"属性
$(this).removeClass("selected");
// symbol的值取反
symbol = true;
}
});
// 为“全选”按钮添加全选事件
$("#all-selected").click(function () {
if (symbol === true) {
$(".box>div").addClass("selected");
symbol = false;
} else {
$(".box>div").removeClass("selected");
symbol = true;
}
});
});
</script>





评论 (0)